Web Developement
This section documents the web developement assignment
- What is HTML, basic structure of HTML pages
- Common HTML tags, images, hyperlinks
- CSS and style sheets
The base
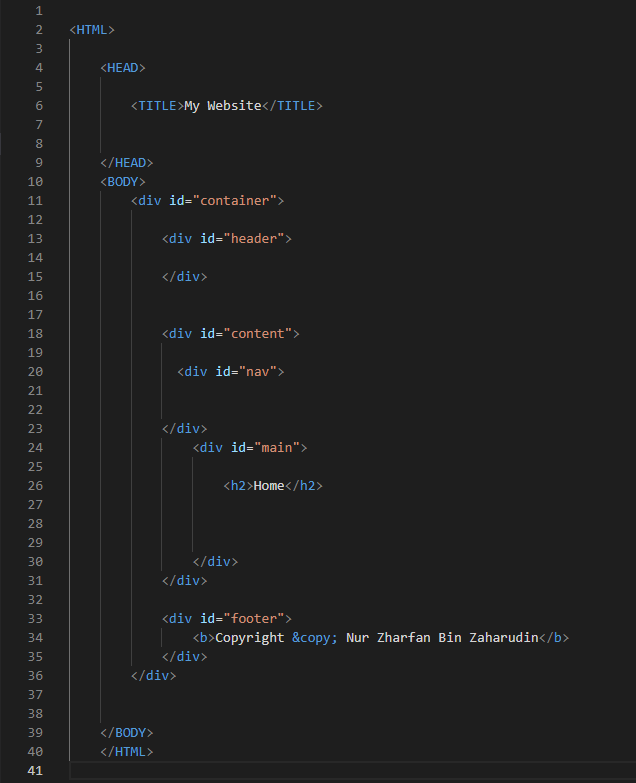
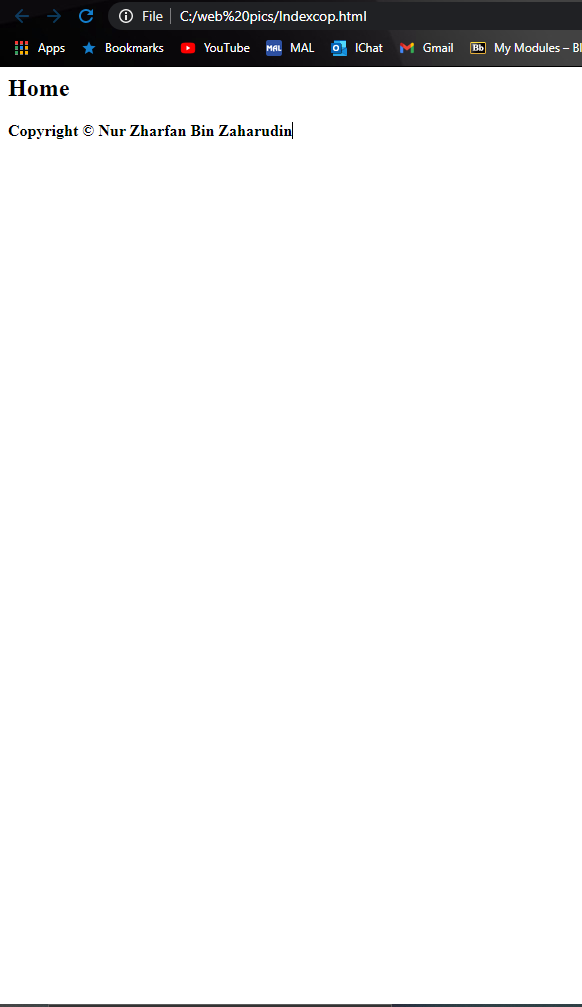
When i created this website i started off with a skeleton code using HTML and named it index.htm and made it on my local hard disk.


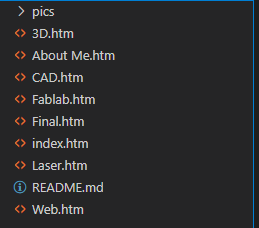
Afterwards, i duplicated the origial index.htm file and renamed them to the different sections that i needed for my website.

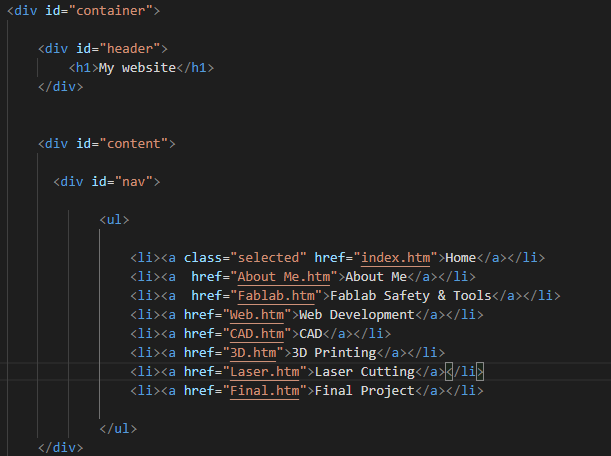
I then did the hyperlinks for each page and added "selected" as a class for each individual page for when i work on the visuals of the website.


The Visuals
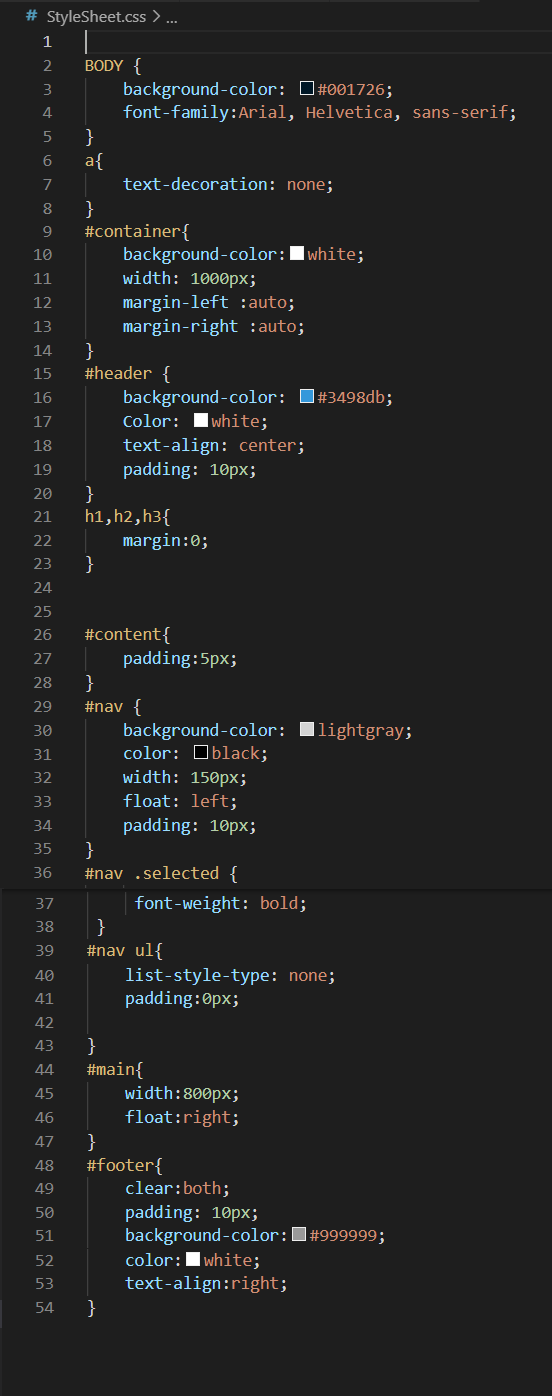
To improve on the visuals and interactivity of the website, i used CSS.
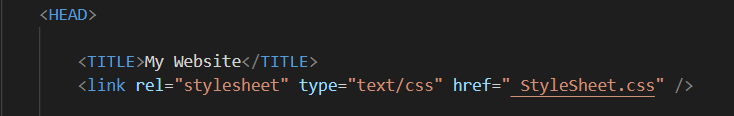
I first needed to link all of my htm files to a CSS file which i named "StyleSheet.css".

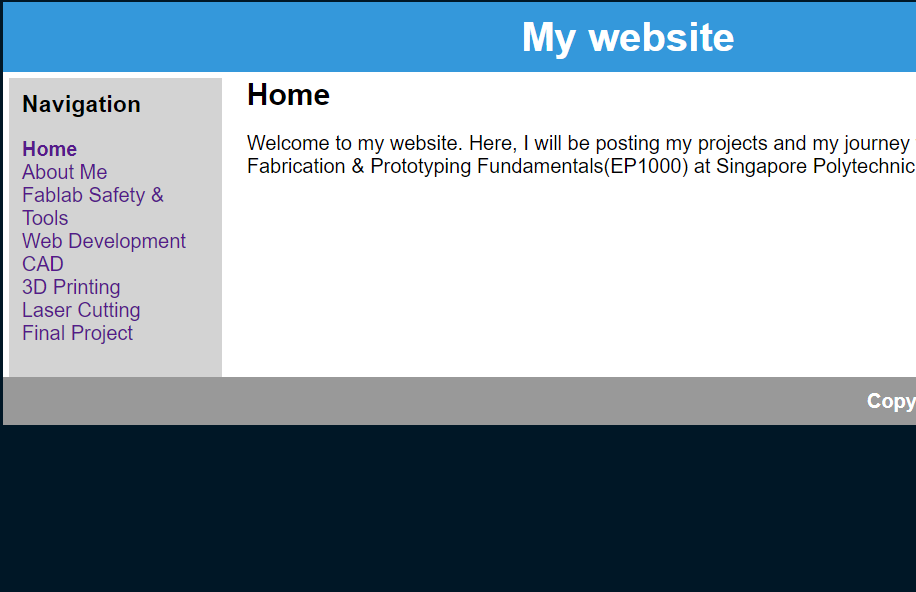
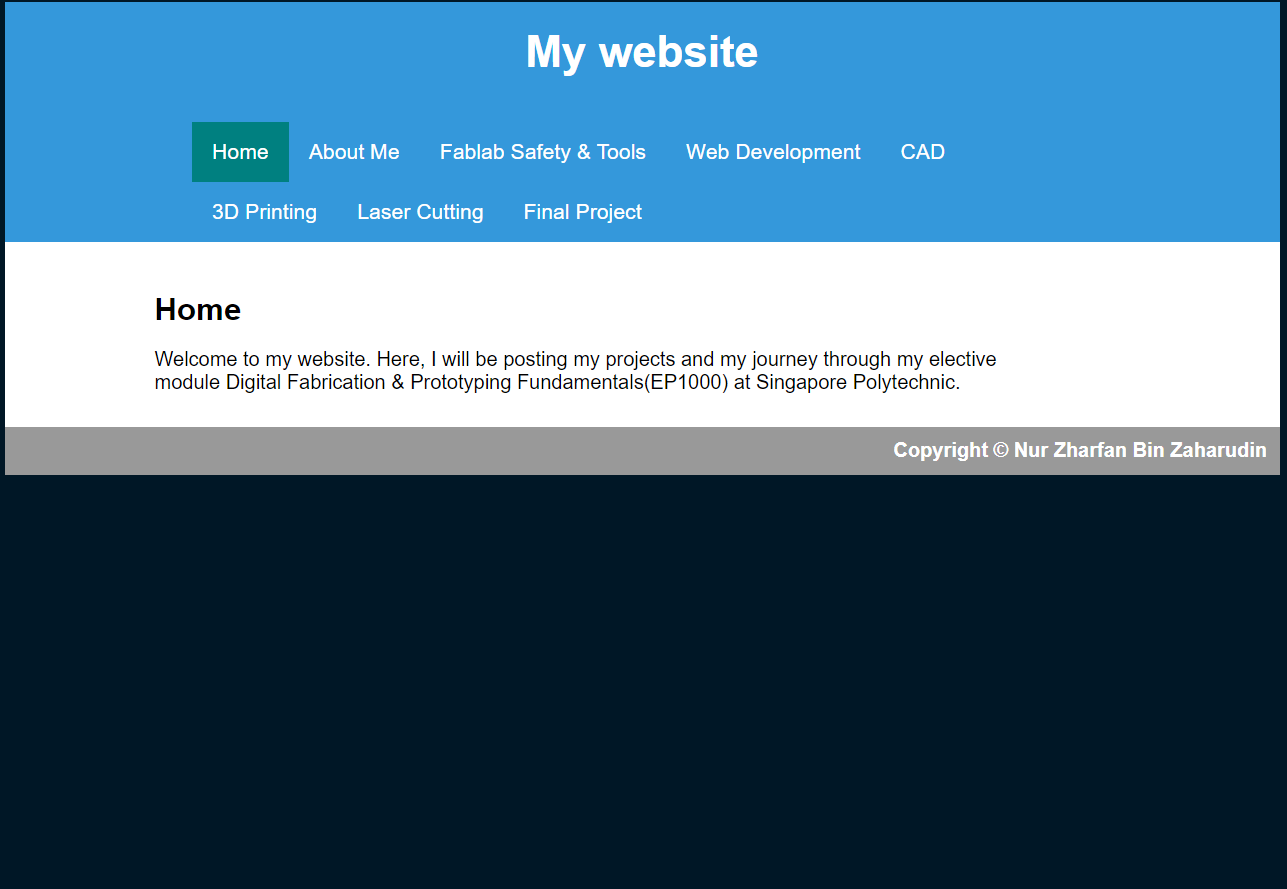
I then inserted a few lines of code that produced a basic navigation section and a content section.


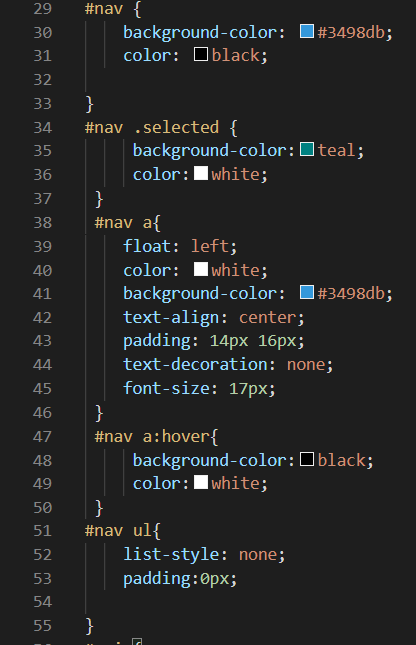
To make the top navigation bar, i had to add an extra part to my navigation section in my CSS file


The Website
To make my website into a page that can be visted by anyone i used github
If you want to know how to setup the website there are many tutorials online teaching how to use github and its features